Currently my port provides:
- Core-Databinding + PEMF-Observables (for standard values (no lists at the moment))
- Support for Perspectives (untested but available in code)
- ViewPart-Implementation
- Access to the low-level-bits of the Command-framework (AbstractHandler and friends)
- A first draft implementation of ExtensionPointRegistry
This is currently not a straight port and the API is in some situations different but I'll resolve this later on.
Maybe some code example help you to understand the idea behind my work.
Starting up the application:
public class DemoApplication extends Plugin {
/**
* This is the entry point method.
*/
public void start() {
super.start();
Workbench.createAndRunWorkbench(new WorkbenchAdvisor());
}
public String getPluginXML() {
return
"<?xml version=\"1.0\" encoding=\"UTF-8\"?>\n"+
"<?eclipse version=\"3.2\"?>\n"+
"<plugin>\n"+
" <extension\n"+
" point=\"org.eclipse.ui.views\">\n"+
" <view\n"+
" name=\"Range of Product\"\n"+
" allowMultiple=\"false\"\n"+
" class=\"at.bestsolution.gwt.demo.client.ui.views.ProductRangeViewPart\"\n"+
" id=\""+IConstants.PRODUCT_RANGE_VIEW_PART+"\">\n"+
" </view>\n"+
" <view\n"+
" name=\"Product\"\n"+
" allowMultiple=\"true\"\n"+
" class=\"at.bestsolution.gwt.demo.client.ui.views.ProductEditingViewPart\"\n"+
" id=\""+IConstants.PRODUCT_EDITING_VIEW_PART+"\">\n"+
" </view>\n"+
" </extension>\n"+
"</plugin>\n"
;
}
public String getPluginName() {
return "at.bestsolution.gwt.demo";
}
Setting up a TreeViewer:
public Widget createPartControl() {
VerticalPanel panel = new VerticalPanel();
panel.setSize("100%", "100%");
Tree tree = new Tree();
tree.setSize("100%", "100%");
panel.add(tree);
panel.setCellHeight(tree, "100%");
panel.setCellWidth(tree, "100%");
final TreeViewer viewer = new TreeViewer(tree);
viewer.setContentProvider(new TreeContentProvider());
viewer.setLabelProvider(new LabelProvider());
viewer.setInput(Datasource.getDatasource().getProductRange());
viewer.addSelectionChangedListener(new SelectionChangedListener());
getSite().setSelectionProvider(viewer);
// ...
And finally binding a control to a model element:
TextBox box = new TextBox();
box.setEnabled(false);
table.setWidget(0, 1, box);
IObservableValue targetObservableValue = GWTObservables.observeText(box, GWTObservables.Change);
IObservableValue modelObservableValue = PEMFObservablesFactory.observeValue(Realm.getDefault(), product, Product.ID);
UpdateValueStrategy targetToModel = new UpdateValueStrategy();
UpdateValueStrategy modelToTarget = new UpdateValueStrategy();
modelToTarget.setConverter(new IntegerToStringConverter());
ctx.bindValue(targetObservableValue, modelObservableValue, targetToModel, modelToTarget);
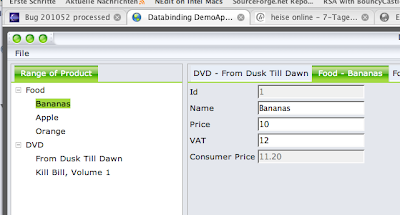
The final result looks like this: